Mockplus三週年原型設計大賽
簡單原型,美妙體驗
元素有限,創意無限
在手機屏幕的方寸之間,設計出世界的繽紛絢爛
Mockplus 三年,誠意滿滿,感恩一路同行相伴
初心堅守如一日,匠心獨運,共赴一場設計盛宴
是時候,show出你的設計,接受挑戰,榮膺桂冠!
時間安排
- 作品徵集
2017年10月9日-11月10日 - 投票和評審
2017年11月13日-11月17日 - 獲獎公示
2017年11月20日-11月21日
獎項設置
- 最佳設計獎(1名)
iPhone 8
Mockplus 無限制終身版
Pngtree 高清圖片一年下載權 價值500元
大賽榮譽證書
Mockplus終身榮譽用戶
摩客專訪特約採訪 - 優秀設計獎(10名)
小米手環2
Mockplus 三週年特惠版 瞭解詳情
Pngtree高清圖片一年下載權 價值500元
大賽榮譽證書
Mockplus終身榮譽用戶
摩客專訪特約採訪
參與有獎
Mockplus 專業版
凡報名參加比賽,提交作品經審核通過的設計者,即可獲得Mockplus專業版一個月使用時間。
特別注意:前20名上傳作品(作品審核通過)的參賽者,可獲得 Mockplus 專業版 三個月的使用時間。
大賽評委
(排名不分先後)
- 鐘承東
金蝶公司首席用戶體驗官
UXPA中國副主席
浙江大學 管理學院MBA特聘導師 - 李滿海
中興通訊用戶體驗部門負責人之一
UXPA中國理事兼西南分會會長
重慶市工業設計專家委員會委員 - 熊傳鵬
長虹創新設計中心CD學院運營總監
UX部副部長
西南科技大學機械工程領域工程碩士
UXPA西南分會委員
四川省工業設計協會理事
四川省工業設計聯盟副秘書長 - 楊文輝
成都市軟件行業協會第三屆秘書處副秘書長
教育部2015、2016第一、二屆中國「互聯網+」
大學生創新創業大賽總決賽專家委員
四川大學(2015—2018)創新創業校外導師 - 曹成明
人人都是產品經理、起點學院 創始人兼CEO
前51.com同城運營負責人
PPTV會員部門產品運營經理,VIP產品負責人 - 劉英滕
簡書產品設計師
負責 App 和網站項目的產品設計
擅長信息架構、交互 - 張運彬
IXDC 聯合發起人&副秘書長
美啊設計在線教育平台聯合創始人
前網易高級產品經理、亞運官網項目組組長。
主攻用戶研究及交互設計,以 UCD(用戶為中心的設計)理念,主導了奧運賽事直播系統、亞運/亞殘運會官網賽事直播系統。 - 汪方進
現阿里巴巴內貿B2B-UED用戶體驗總監
前網易用戶體驗設計中心總監
2012年加盟阿里巴巴集團B2B事業群
負責阿里新零售業務系的內貿168
村淘、零售通等業務的體驗設計工作 - 梁健輝
設計達人網站創始人
有豐富的交互及視覺設計經驗
多年來致力分享優質的設計經驗、作品、資源
每月有幾十萬設計師訪問設計達人網站 - 朱曉霆
小眾軟件創始人
專業從事應用推薦、測評 10 多年
致力於推廣優秀應用 - 劉剛
長虹創新設計中心UX設計經理
超過6年的界面產品設計與設計管理的
實戰經驗,涉足消費電子、家用電器
醫療服務,車機娛樂等領域
掌握多種設計流程、工具與方法 - 羅慧
北京印刷學院數字媒體藝術專業副教授
國家開放大學主講教師
清華大學美術學院碩士
出版《互聯網產品(Web\移動Web\APP)視覺設計配色篇》
《網站界面(UI)設計》等著作 - 佀同光
山東建築大學管理工程學院信息管理專業副教授
主要講授面向對象程序設計、Java Web程序設計 - 邢加滿
寧波工程學院副教授
法國(ESAH)藝術碩士學位
創意設計系副主任 - 秦一方
石家莊鐵道大學經濟管理學院副教授、碩士生導師
北方交通大學MBA
教學和研究方向為企業管理、信息系統 - 柴家翔
廣東文藝職業學院藝術設計系講師
台灣知識創新協會會員
學術旨趣為媒體技術與文化、設計教育方向” - 艾宴清
深圳信息職業技術學院教師
善為知識產權代理(深圳)有限公司產品設計顧問
深圳市外專局認證專家 - 文明龍
杭州神尼網絡科技有限公司產品總監
豐富的實戰老兵
為36家企業提供常年的產品顧問
擅長領域O2O、B2B、社交、金融、直播、電商 - 吳鐵柱
uimaker網站創始人,資深設計師
專業從事多媒體、互聯網相關領域
UI設計、交互設計10多年
致力於用戶體驗設計研究與應用 - 王軍鋒
西南科技大學工業工程與設計系副主任
人機交互設計工作室負責人 - 廖翔
視覺同盟創始人/主編 - 資深創意設計媒體人、策展人
2017北京國際設計周專家評委
中國包裝聯合會設計委員會《中國設計年鑑》評委 - 宋金虎
學UI網創始人,設計總監
老虎幫UI學習圈發起人
上海優虎文化傳播有限公司CEO
廣州阿拉丁文化傳播有限公司聯合創始人
致力於打造最好用的UI學習教程平台 - 潛雲
致設計網站研發總監
巧匠課程體系研發總監
從事設計超過7年
曾在VOGSO、Energy Source任職 - 牟長昊
牟長昊
Fotor懶設計、Fotor攝影
(移動端、網頁端、桌面端)產品總監 - 顏成眾
深圳樂秀信息科技有限公司合夥人
曾任職vivo、TCL,高級UI設計師 - Limi
優閣網 像素范兒創始人
服務過寶馬、聯想、三菱、vivo等知名品牌
曾任職金融之家視覺設計主管,負責金融之家移動、PC全線產品設計 - 伍衛頻
駒馬科技設計總監
超10年設計及管理經驗
曾就職於長虹創新設計中心、聯想 - 黃霞
簡途旅行 交互設計主管
UXPA中國西南分會委員
設計在線學習網站【設計夾】合作講師
曾任職於中國航信UXD團隊
擁有5年以上的交互設計從業經驗,一直致力於用戶體驗推動產品成功
合作機構
(排名不分先後)

設計大賽官方QQ群:523762978
如有任何疑問請發郵件至 service@jongde.com
作品要求
製作一個手機音樂播放器App原型。
具體要求:
- 參賽作品須為原創;
- 使用Mockplus設計,成品為mp文件;
- 具備音樂播放器的基本功能;
- 包含至少5個頁面,必須包括首頁、播放頁面和播放列表;
- 包含完整的組件/頁面交互;
- 符合手機原型設計規範。
參賽流程
- 報名和上傳作品
- 投票
- 評審
- 頒獎
- 接受專訪(自願)
報名及作品上傳
2017年10月9日 – 2017年11月10日
報名方式:
- 在 https://www.mockplus.cn/ux2017 頁面,點擊「我要報名」按鈕,提交參賽者信息,即可完成報名(非Mockplus用戶需註冊後方可提交信息)。
- 報名完成後,網頁將展示大賽專用QQ群號碼及二維碼,便於諮詢比賽相關事宜,瞭解大賽進程。
作品上傳:
- 報名完成後,點擊活動頁面的 「上傳作品」 按鈕,提交參賽作品及相關信息(作品名稱,設計理念等)。
- 上傳的內容包括:
- Mockplus項目源文件(.mp);
- 封面圖片(320x246px);
- 演示GIF(600x930px,幀數18)。
- 經審核通過的作品會出現在「作品展示」頁面。
注意:
- 同一賬號只能上傳一次作品;
- 上傳後的作品無法更新,請確認作品內容及相關材料無誤後,再上傳。
- 錄製Gif,推薦使用LICEcap,點擊查看教程。
投票和評審
2017年11月13日 – 11月18日
- 13日-15日,由粉絲進行集中投票。投票截止後,由系統篩選出得票數最高的前30個作品入圍,參與專家評審。
- 投票需登錄Mockplus官網,可以對每個作品至多投一票。
- 16-19日,大賽的專家評委從UI、交互、用戶體驗和創新性四個維度對入圍作品進行評審,並最終確定獲獎者。
補充規定
- 投稿作品須原創,無任何抄襲等侵權行為。若發現侵權行為,一旦核實,立即取消作者參賽資格,並自行承擔相應法律責任。
- 作品上傳後,活動期間不得再次授權給其它第三方使用。
- 如多人合作,需徵得所有合作者同意,並標明所有合作者姓名。
- 作品一經上傳,即視為同意主辦方將作品用於必要的傳播用途。
- 獲獎名單將在Mockplus官網、官方微博和微信平台中公佈。最終結果公示後7個工作日內,通過電話及電子郵件的方式聯繫獲獎者。若獲獎作者在規定時間內未對獲獎通知做回覆,則視為自動放棄獎項。
- 參賽作品不得涉及政治、宗教、暴力、色情等違法內容,主辦方有權不公示此類作品。
相關連結:
Mockplus 新特性
作為國產一流原型設計工具,在5月發佈的團隊協作功能的基礎上,Mockplus在今秋為我們帶來了什麼呢?一起來看看Mockplus v3.2的新功能吧。
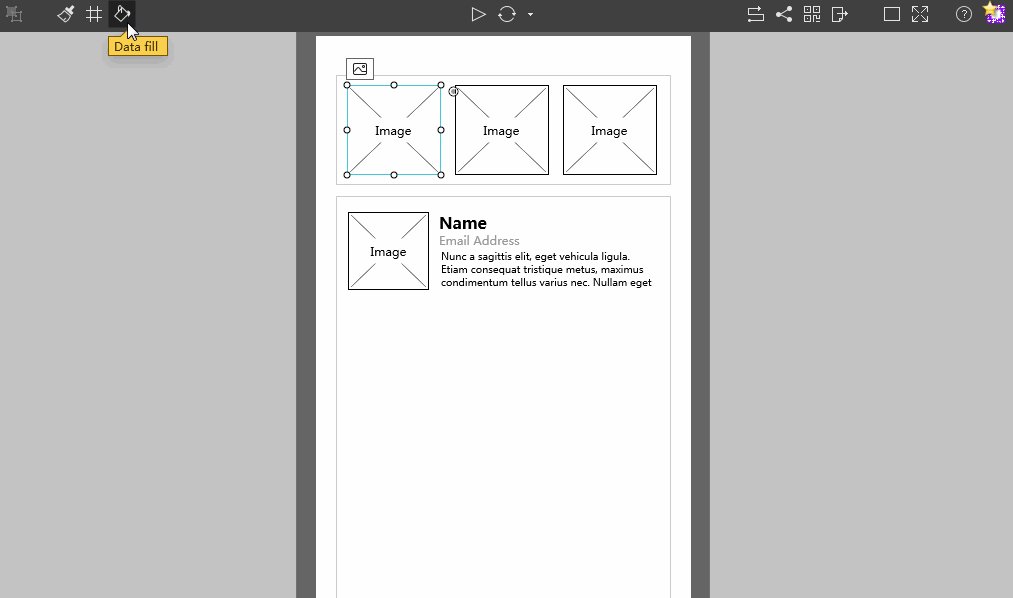
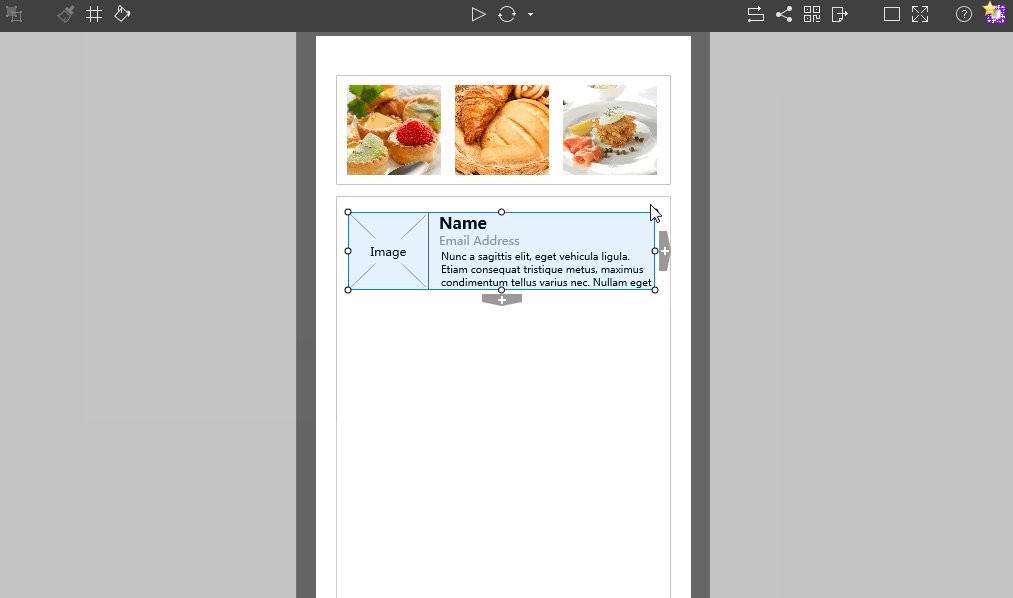
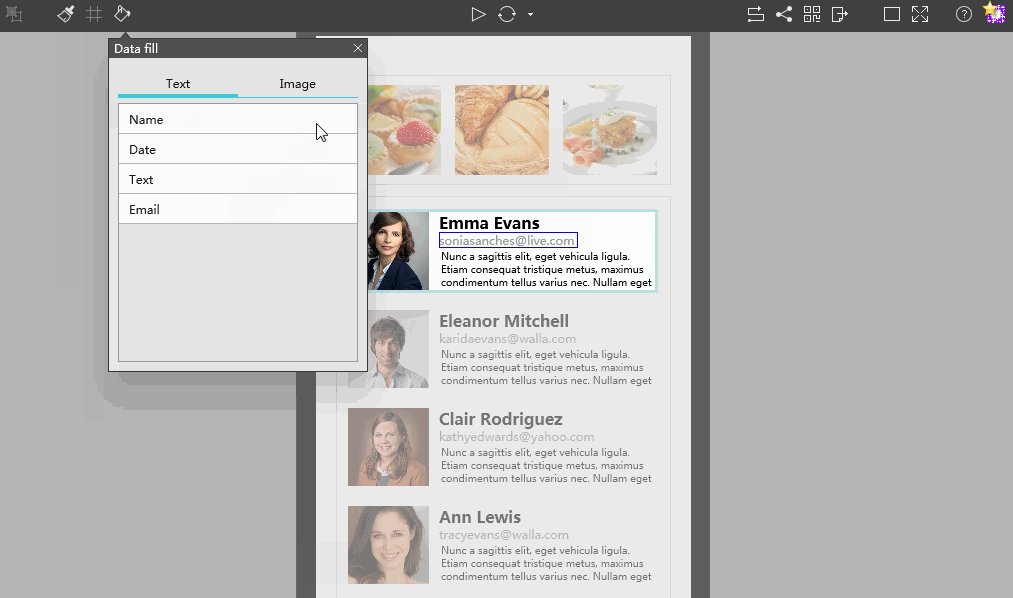
數據自動填充
Mockplus v3.2.4實現了數據的自動填充功能,支持填充的數據類型為文字和圖片。目前,自動填充功能適用於以下兩種情況:
- 直接使用,用於圖片或文字的單個或批量填充。
- 在格子中使用,快速構建帶有重複佈局的組件(如列表),大大節省設計時間。
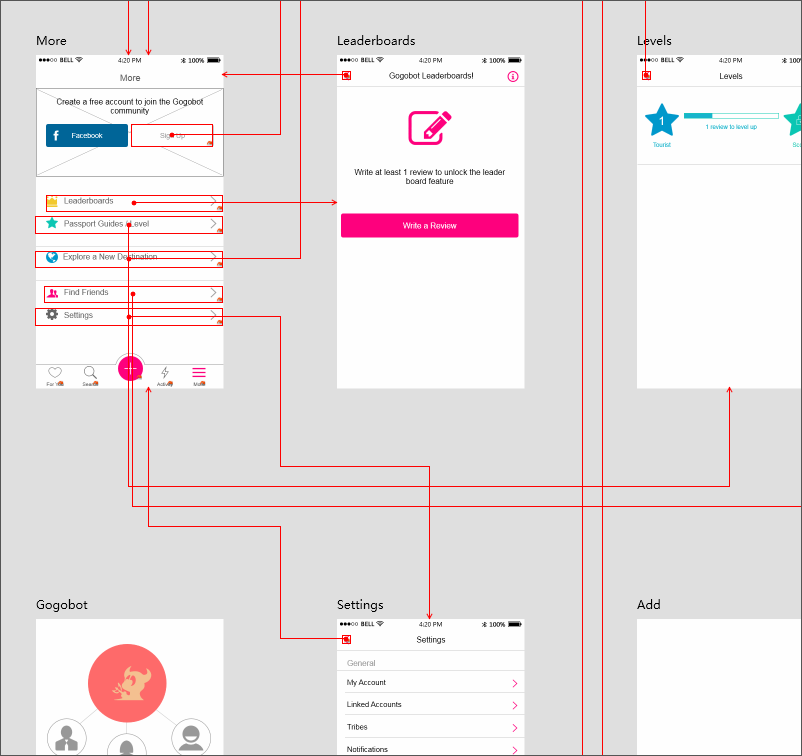
頁面流程圖

漂亮的頁面流程圖是產品經理和設計師特別希望擁有的。
通過頁面流程圖,我們可以很直觀地看到每個頁面的內容展示和功能流程,同時,還可以展示頁面的重要批註。
Mockplus的頁面流程圖可以做到:
- 即時生成。
- 展示全部或部分頁面的流程圖。
- 智能生成流程連接線,支持手動調整。
- 展示頁面的批註信息。
- 一次導出頁面流程圖。
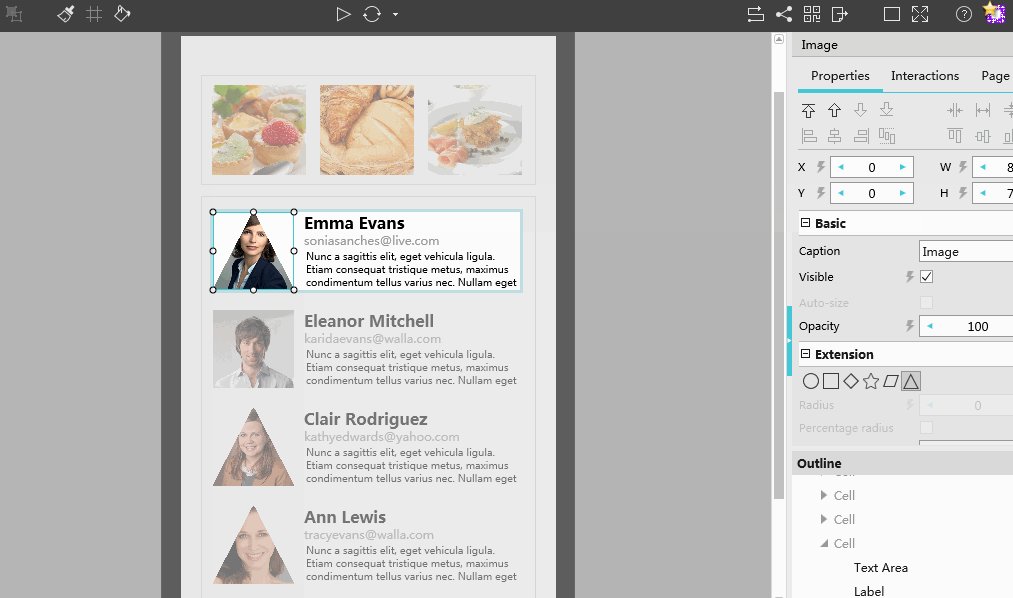
格子

在設計中,有大量需要重複製作的部分,比如一個新聞應用的文章列表、設置頁面中的分欄,或圖標導航欄。
通常情況下,你只能一個個製作或多次複製粘貼。令人頭痛的是,如果某處做了調整(比如,字體加粗),還要一個個再去對應修改。
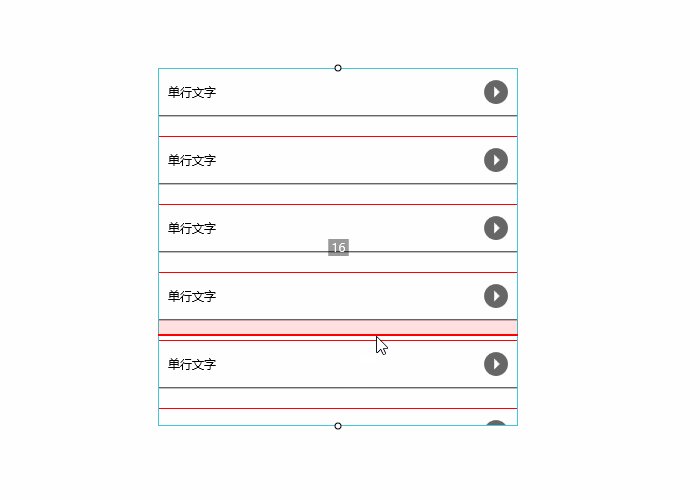
利用格子,你可以快速製作重複的佈局。
你所做的,只是拉動鼠標,你需要重複的部分立即自動生成。
你可以縱向、橫向拉動,也可以從右下角做整體拉動。
你可以調整格子之間的間距,一次應用到所有的格子。
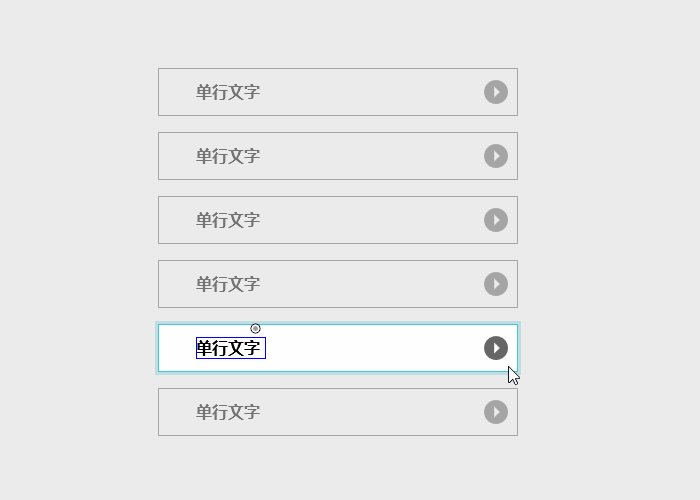
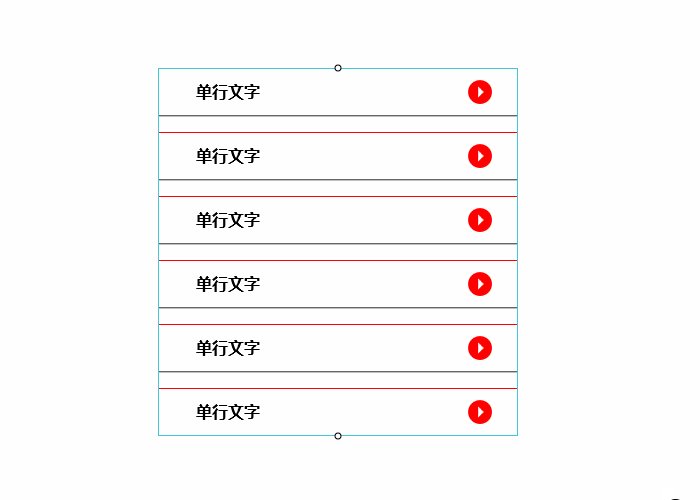
在格子中,你可以自由地編輯。當你調整一個單元格中的某個組件特性,其它單元格中的對應組件也會立即智能調整。
這些,都大大節省了設計師的工作量。
腦圖設計模式

在Mockplus中,你可以利用腦圖來快速反映設計思路和項目結構。腦圖到底有多有用呢?我們一起來看看:
有了腦圖,在項目設計過程中,你可以一鍵切換腦圖設計模式,快速規劃需要的模塊。
在演示過程中,隨時調出腦圖,便於對項目的整體功能進行演示講解。
項目製作完成後,隨時導出基於圖表的圖片,便於後期籌劃PRD文檔。
在腦圖設計模式中,你可以:
- 自由增添/刪除/重命名頁面和組
- 拖拽調整頁面位置,直接映射到項目文件
- 變換腦圖風格,多種樣式任你選
- 一鍵導出腦圖
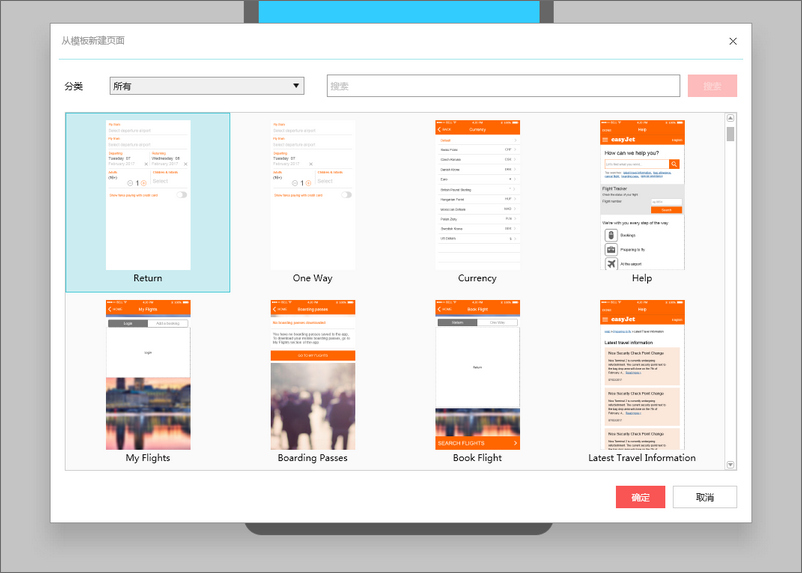
項目例子和模板

現在,你可以在Mockplus中,直接導入官網提供的所有例子項目和模板了,不需要先去Mockplus教程網下載mp文件,然後再打開。
你可以導入例子進行觀摩和借鑑。
你也可以導入一個完整的模板,快速完成項目初期的原型。模版按照應用的類型分為社交、購物、新聞閱讀、旅遊出行、音樂等將近20類。
不僅如此,更方便的是,你還可以通過常用的功能頁面模板,來迅速完成某一個頁面的構建。這些常用功能頁面包括:首頁、登錄/註冊、設置、幫助/關於、搜索⋯⋯。
Sketch文檔導入
Mockplus v3.2支持將Sketch的設計文檔導出為Mockplus的MP項目文件。導出後,你可以在Mockplus中打開它。
更進一步地,你還可以直接將sketch的文檔發佈為Mockplus的團隊項目,支持多人協作處理。甚至,你可以直接往團隊項目中插入一個新Sketch頁面。